A few months ago, I converted my personal website and some of my side products to run on ZEIT's cloud platform: Now. This blog post will give an overview of ZEIT Now, as well as a quick tutorial showing how to use it to host and deploy an ASP.NET Core app.
Terminology
I've read a few other blog posts exploring ZEIT's products for hosting ASP.NET Core apps, but there is often some confusion about the terminology, so I'll go over that first:
- ZEIT: The company.
- Now: The hosting platform.
- Now CLI: The CLI deployment tool.
An overview of ZEIT Now
The basic idea of Now is that it is a cloud hosting service along with a CLI tool that you can run that will deploy the contents of the current directory to the cloud hosting service. It has a bunch of other cool features that I'll cover later, but the main thing I appreciate is the ease of deployment.
As a really simple example, you can deploy a static site by creating a set of HTML, CSS, and JS files, and then running now deploy (or just now) from the directory containing them. The Now CLI will automatically upload the files to the cloud and set up a URL for them. You'll see the following output, and be able to access your site on the specified URL:

The real power of Now is that it also supports Docker deployments, so if you run now deploy in a directory that contains a Dockerfile, the web service will automatically build a Docker image for you and expose that. This means that you can easily deploy apps using your platform of choice.
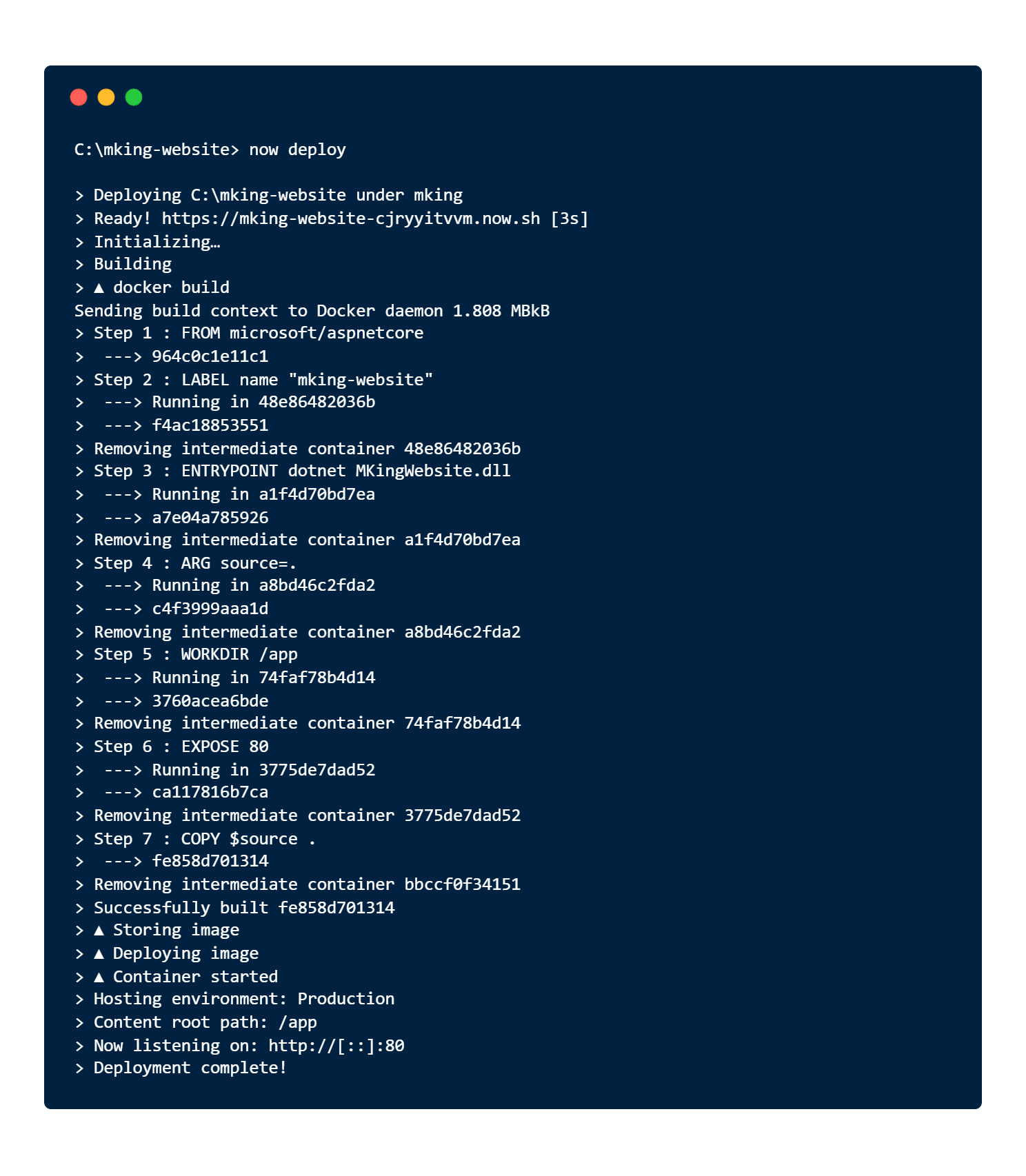
Here's an example of what I see when I run now deploy to deploy this website - running on ASP.NET Core in a Docker container:

Setting up an ASP.NET Core app to use ZEIT Now
As we saw above, Now supports Docker deployments. This makes it really easy to deploy existing ASP.NET Core app.
First, you need to create a Dockerfile for your application.
Here is an example - the Dockerfile for this website:
FROM microsoft/aspnetcore
LABEL name="mking-website"
ENTRYPOINT ["dotnet", "MKingWebsite.dll"]
ARG source=.
WORKDIR /app
EXPOSE 80
COPY $source .
It's also a good idea to create a now.json file to customize your deployment. The now.json file can specify your website name, the deployment type (ie. docker), and any aliases to be set up when you run the now alias command.
Here is an example of the now.json for this website:
{
"name": "mking-website",
"type": "docker",
"alias": [
"mking.io",
"www.mking.io"
]
}
Next, you need to set up your project so that the Dockerfile and now.json are included in your published output. This can be done by adding the following to your project file:
<ItemGroup>
<Content Include="Dockerfile">
<CopyToOutputDirectory>Always</CopyToOutputDirectory>
</Content>
<Content Update="now.json">
<CopyToOutputDirectory>Always</CopyToOutputDirectory>
</Content>
</ItemGroup>
Once this is done, you can run dotnet publish followed by now deploy (in the publish directory) and your site will be built locally, then uploaded to Now by the Now CLI, where it will be turned into a Docker image and hosted on their hosting service.
I generally include a build script to do all of this for me. Here's a simple example using PowerShell:
# Set up the publish folder
$publish = Join-Path $PSScriptRoot "/publish"
If (Test-Path $publish) {
Remove-Item $publish -Recurse
}
# Publish the app
dotnet publish --configuration Release --output $publish
# Move to the publish location
Push-Location $publish
# Deploy the app
now deploy
# Update the alias
now alias
# Revert location
Pop-Location
Other interesting features of ZEIT Now
Now has a bunch of other cool features: